Whether you are self-employed or looking for your next career move at a company, a well-made online portfolio is a must. A well-executed portfolio website will increase your visibility and grow your personal brand. This blog covers everything you need to know to create a portfolio website on a budget.
Building a website is more accessible and more affordable than you might imagine. There are many platforms to choose from and design templates to help you create a digital space to showcase your work.
The Benefits of a Portfolio Website
In creative fields, portfolios matter more than degrees! Brushing up your resume is important, but portfolios allow your work to speak for itself and make a big impression on prospective employers and clients. An online space that showcases your best work gives you access to unlimited exposure and can open doors to new opportunities.
A Portfolio Website Can:
- Help You Reach New Clients
- Impress Future Employers
- Position You as A Leader in Your Industry
- Build Personal Brand Equity
Create Your Portfolio Website in 7 Steps
- Get Organized and Gather What You Need
- Choose a Platform That Works for Your Budget
- Pick a Template Design That’s Right For Your Content
- Edit, Customize and Optimize Your Site Design
- Test Your Site and Get Feedback
- Launch and Market Your Site
- Maintain and Expand Your Site
1. Get Organized and Gather What You Need
Streamline the process by preparing your content before you start building your website. Gather and organize this information ahead of time:
- Files and Links Organized in a Folder
- A 200 to 500 Word “About Me” Statement
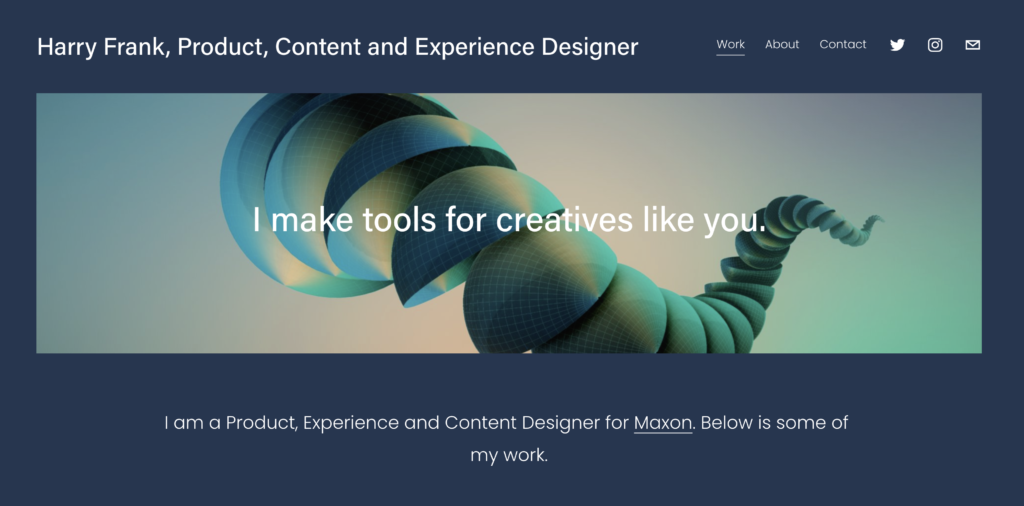
- A One-Sentence “I” Statement for Your Headline
- Contact Information and Social Media Links
- An Updated Version of Resume or CV (Optional)
- A Current Photo (Optional)
If this is your first portfolio or website build, take care to keep your initial attempt uncomplicated. You can always upgrade and add other features to your site later once you get the hang of things.
Work Files or Links Organized in a Folder
Aim to showcase your best work and prioritize quality over quantity. The amount of work you feature depends on how much and what type you have. Four to Six projects are an excellent place to start for most people.
If you do several different types of work, you may wish to sort them by category and have a few examples for each.
Gather your work into folders on your computer or cloud drive. Ensure the files have unique filenames that follow a consistent format and are easy to identify. If your portfolio is image-based, consider optimizing those images for the web. If you intend to link to other sites where your work is featured, gather and clearly label those links in a document.
Note: Ensure that you have permission to share any work you created for a client or employer. Even if you made it, you may not own the work and need permission to share it.
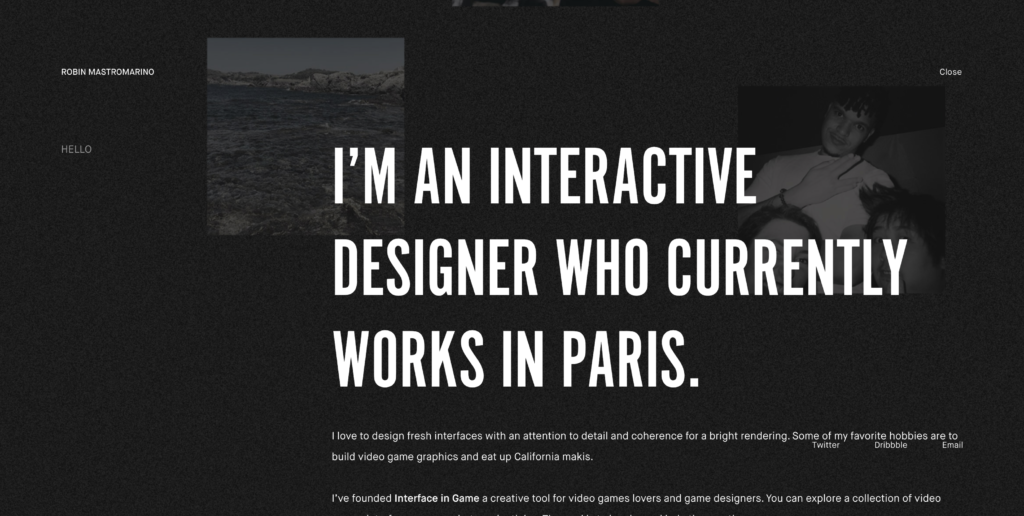
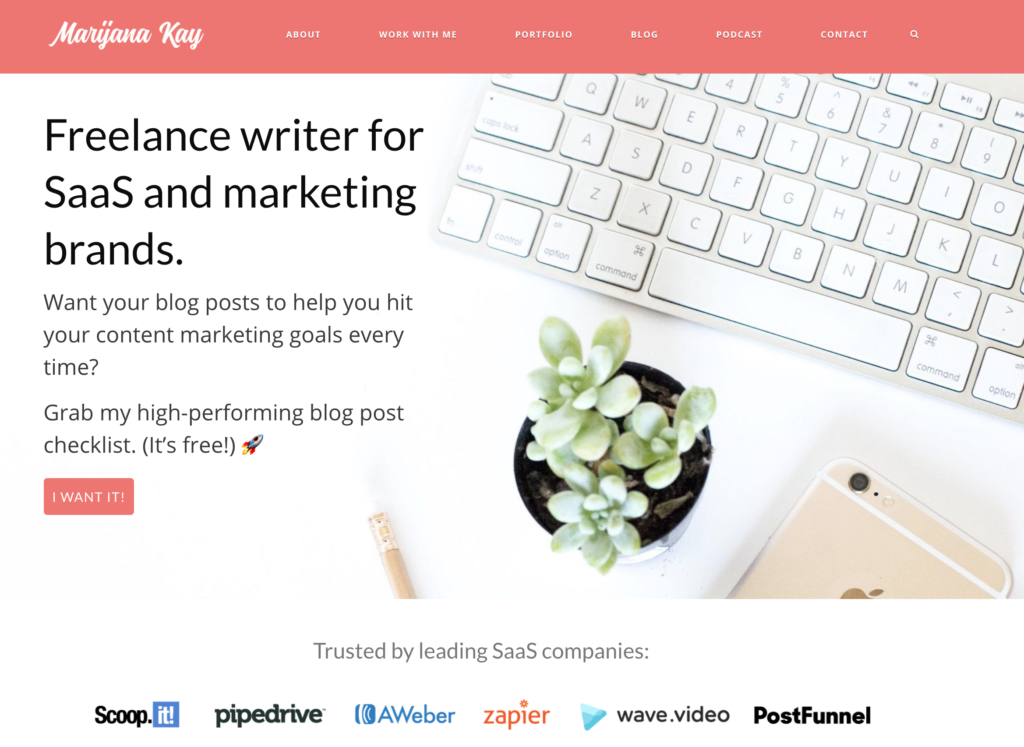
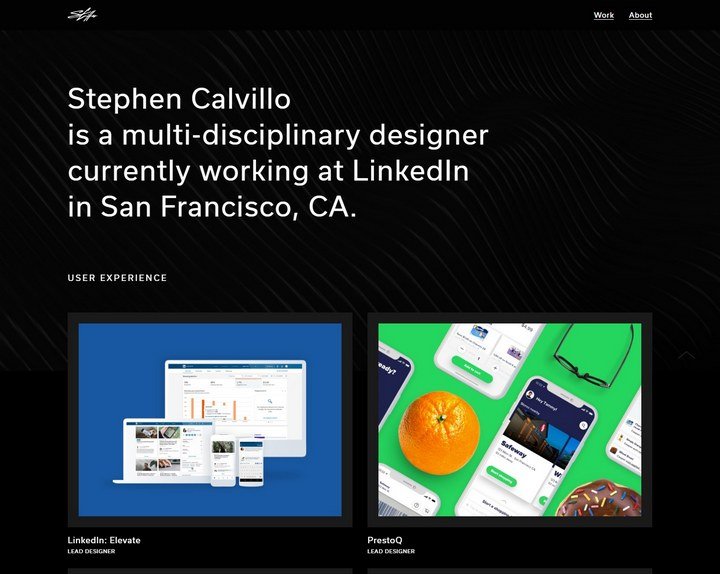
A One-Sentence “I” Statement for Your Headline
In as few words as possible, describe who you are, what you do, and what you have to offer. There are many ways to achieve this, and you should write something that matches your brand personality.
You might decide to include your job title or a particular service you provide. Or you may wish to focus on the value that you bring or the geographic location you serve. Whatever the case, feel free to let this “I” statement be creative and unique to you since it will be one of the first things people see on your portfolio.
Examples:
- “Hi! I’m Stephen Calvillo, a product designer at Lyft living in Long Beach, CA.”
- “I design better experiences and products for
usershumans!” - “Using design as a gateway to translate problems into empowering opportunities.”
- “A freelance graphic designer living and working in Amsterdam”
A 200 to 500 Word “About Me” Statement
Include information about your background and experience, your process, the kind of work you create, your personal philosophy, previous accolades, or anything else that you’d like someone viewing your portfolio to know.
This information is secondary to your work but having it available on your site will provide context for your portfolio. You may decide to feature it on a separate “about me” page or include it as a part of your home page.
Contact Information and Social Media Links
Decide how you want people who view your portfolio to contact you. You may decide to use a contact form on the website that forwards to your email address. You may also wish to create a custom email using the domain you purchase for the site.
Note: There are pros and cons to publishing your email address to your site. If you decide to include these on the site, you may get a bit of bot spam.
An Updated Version of Your Resume or CV (Optional)
A portfolio site often includes a resume page. There are two ways to include your resume on your portfolio site:
- Copy the information to a page on your site
- Make a PDF version available for download via a link.
Have both a PDF and text edit version saved to the folder where you are gathering your information. You can decide how to add this to your site once you have chosen a template. If, for some reason, you do not want to include a resume, you can skip it altogether or note on your contact page that you can send one upon request.
A Current Photo (Optional)
A professional headshot or nice casual photo of yourself on your site can help build trust and personalize you to your audience. The headshot can make an excellent addition to your “About Me” page or homepage.
If you do not have a professional headshot or another high-quality photo of yourself, then it’s OK to skip this feature. It’s better not to have a picture than to include one that looks unprofessional.
2. Choose a Platform That Works for Your Budget
There are many website platforms to choose from for your portfolio site. They have many similarities and some key differences. Most offer free templates and drag and drop features that make it easy to create custom pages.
Platforms like WordPress, Wix, and Weebly have free versions, which means you can build and publish a website at no cost. However, the free site will be branded and the URL will be a subdomain of the platform.
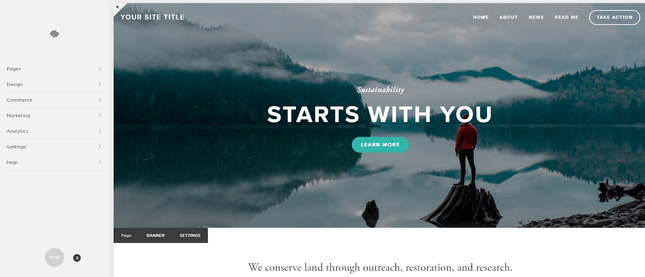
Squarespace does not have an unpaid version but does offer a free trial and offers free domains with hosting plans.
E.g., Free Weebly Site
What am I Paying For, and How Much Will it Cost?
Website costs include a custom domain and website hosting. Most website builders have plans that include both the domain and hosting. You can also purchase domains separately on sites like GoDaddy and connect them to your site with a few extra steps.
Plans range from as little as $2.99/month to $38.00/month. Portfolio site hosting that includes a custom domain should cost no more than $12 to $28 per month. Monthly plans cost more, so you can save a bit of money by paying for the year in advance.
How Should I Choose Which Platform I Use?
The cost of most platforms for a portfolio-style website is very similar. So, cost probably won’t be the driving factor in your decision. Instead, you should choose the platform that will best showcase your work.
- Find a Template that You Love
- Pick a Dashboard that is Easy for You to Use
Your comfort level building, editing, and updating your own site is a priority! Budget some time to explore the different website builders and familiarize yourself with their features.
Four Popular Website Builders
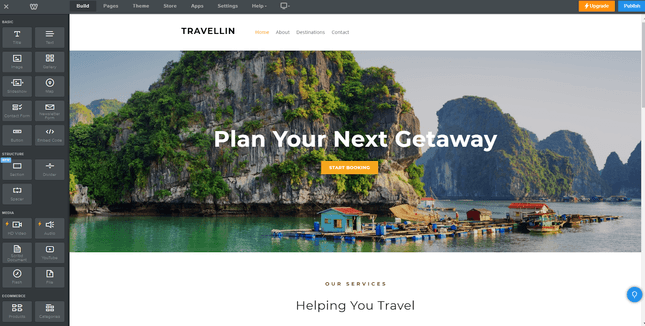
Weebly: Easiest To Edit
Adding content to a Weebly is incredibly easy because the dashboard is efficient and responsive on all screen sizes. Some drawbacks include fewer templates to choose from and no mobile customization. Weebly sites are not designed for those who want to dabble in custom coding, and you must contact support if you need to restore the site to an earlier version.
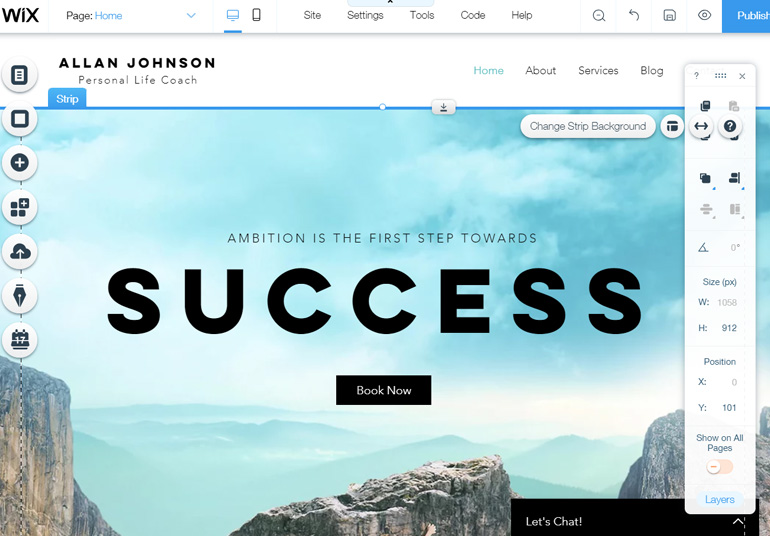
Wix: Best Builder for Content Collections
The Wix builder has a content manager feature that allows you to easily update sections on your website from a backend spreadsheet which could be used to manage a portfolio. Mobile optimization is good. Wix has lots of templates to choose from, though many are outdated. The site dashboard loads slowly, and Wix is not fully responsive for all screen sizes, but the mobile version is customizable.
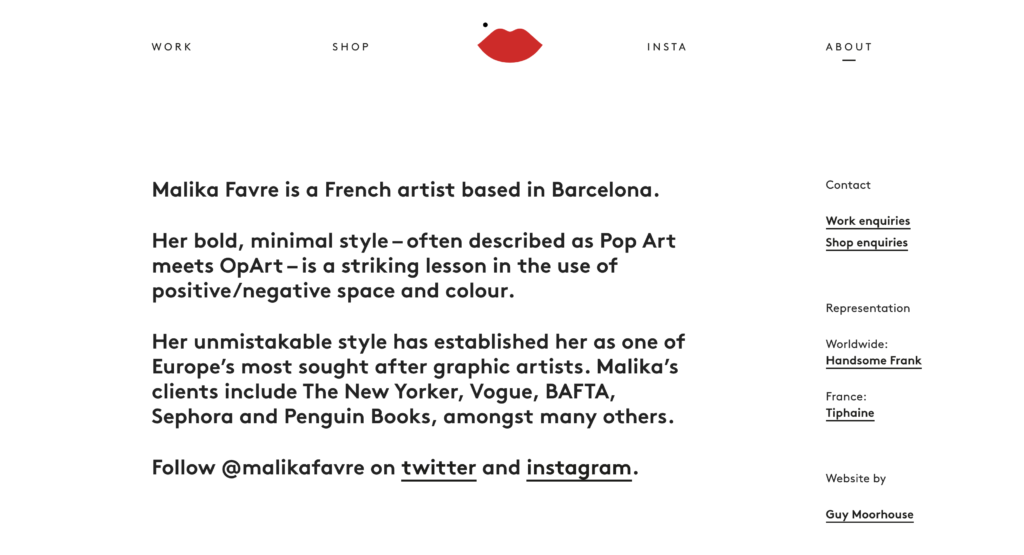
Squarespace: Most Beautiful Templates and Blogs
Although there is no free version of Squarespace, the templates are beautifully designed. Minimal editing or customization is necessary to create a professional site that looks like a designer made it. Squarespace allows you to add custom code and can easily be scaled.
WordPress: Best for Future Growth and Expansion
Some drawbacks include no drag and drop features and a dashboard that is less intuitive for beginners. It can be challenging to customize the look and feel of the template without knowledge of coding. However, WordPress sites are the top choice of professional designers and website creators, so if you have coding skills or anticipate expanding your site in the future or hiring a professional to manage it, WordPress may be a good choice.
3. Pick a Template Design That’s Right For Your Content
Templates usually have highly curated and color-coordinated placeholder images that dramatically impact the look and feel of the site. While browsing templates for your portfolio, try to visualize what your content will look like in that template.
You may fall in love with a template, only to discover that it loses its charm when you plug in your work. Find a good fit by looking for designs that feature content similar to your own. Templates geared toward photography will be different from portfolios for written content or whitepapers.
Customization Depends on Your Design Skills and Time
Templates are part layout (where things are) and part design (how they look). They come with a preset layout and a style sheet that determines the site’s color palette, font, spacing, etc. However, these aren’t set in stone and can be edited and customized.
If you have strong design skills, you may want to do a lot of customization; updating the layout and style sheet by updating the fonts, colors, spacing, etc., to your preferences.
If you are not confident in your design skills or merely want to save time by doing as little customization as possible, finding a good template will be very important.
4. Edit, Customize, and Optimize Your Site Design
Templates often come with a wide variety of pages or sections that you may not need. Begin by deleting elements or hiding pages you won’t use. This will limit visual clutter while you plugin your content.
If the template includes placeholder images, you may want to replace them. Take note of the image ratios and do your best to replace placeholders with images of a similar size and resolution.
If you want to update the site’s fonts, colors, or other visual elements like spacing and line-height, make sure you update across the whole site. Wix, Weebly, and Squarespace have dashboard features that allow you to edit the style sheet (CSS) without accessing the site code.
Work With Your Template, Not Against It
A template may inspire you to make changes to your site content or rethink your copy. This can be a good thing and is a part of any site design process. Don’t hesitate to experiment with different headlines, images, or layouts if your template inspires you.
Pay Attention to Details
After you have added the majority of your portfolio content, take care to update details like:
- Page Titles
- URLs
- Meta Descriptions
- Meta Tags
- Image Alt Text
- Button Links
- Contact Forms Integrations
- Navigation
- Footer Content
- Copyright Notice
- Policies And Terms
- Mobile Optimization
You’ll want to make sure these are customized to reflect your site content and that you’ve replaced dummy content and placeholders. Details like this will influence how your site appears in search engines and are essential to polishing your site before it is published.
5. Test Your Site and Get Feedback from People You Trust
Testing is an essential phase of any website build. Check and double-check everything! Complete a launch checklist to make sure your site is prepared to go live.
Before launch, you can send a demo version of your site to a few people you trust for feedback. A site demo is a live version of your site that is not indexed or connected to your domain. Keep the feedback circle small to make sure you aren’t overwhelmed, and never share a demo site on social media.
Launch Checklist:
- Proof your site for spelling and grammar errors
- Navigation is configured correctly and works as expected
- Test all site links (buttons, hyperlinks, social icons, etc.)
- Page URLs, titles, and metadata is unique and descriptive
- Send a test response to your contact form and confirm receipt
- View your site on different screen sizes
- Mobile optimize your site (follow your platforms instructions)
- View your site on different browsers (Chrome, Safari, Firefox, etc.)
- Test search preview for every page
- Update your SSL certificate
- Enable Google Analytics
- Submit a sitemap to Google
- Backup your site (follow your platforms instructions)
- 404 page exists and works correctly
- Images have appropriate alternative text
- Footer copyright notice is in place and correctly dated
6. Launch and Market Your Site
When your site is live, you’ll be eager to share it! You can market your portfolio by adding it to your social media profiles, linking to it in your email signature, adding the link to your resume, and promoting it.
If you’d like people to find your portfolio on search engines, consider optimizing your site for specific keywords. Search Engine Optimization (SEO) is a series of best practices and techniques that will help your site communicate its value to algorithms and help it rank better.
A few resources to get you started:
- How to Make Your Design Portfolio Rank on Google
- 9 Easy Squarespace SEO Tips for your Graphic Design Portfolio
- Short Guide How to Choose Keywords to Promote Your Design Portfolio
7. Maintain and Expand Your Site
You should update your portfolio anytime you have new content you want to feature.
Other Features you may add to the site:
- Testimonials
- Press Mentions
- Client Features Or Icons
- Service Pages And Descriptions
- Downloadable Content
- Scheduler/Calendar (Like Calendly)
- RSS Feed Integration For Blogs And Social Channels
- Newsletter Signup
- A Blog
Free Alternatives to a Traditional Website Portfolio
If paying for a domain and website hosting seems like more than you need, there are several social media-based alternatives that you could consider.
For Video: YouTube and Vimeo
For Visual Art and Design: Instagram and Tumblr
For Writing Samples: Clippings.me and Contently